Images and Alt Text

Alt text stands for Alternative text. It is also known as “alt description” and “alt attribute.” It is a feature added to an image tag in HTML to provide a text alternative for search engines. It helps search engines know what an image is about as they cannot see or interpret images as they cannot see, understand, or interpret images.
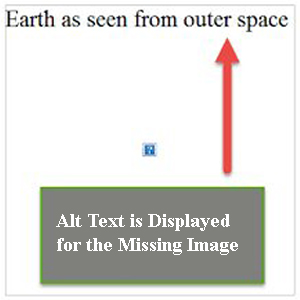
Alt text is designed to optimize images for speed and SEO. It appears in a blank image box when the image cannot be displayed for some reason like slow connection, broken URL or user is using a screen reader. Thus, Alt tags provide better image descriptions to search engine crawlers to help them index images properly.
Image Alt Tag Example:
- <!DOCTYPE>
- <html>
- <body>
- <img src=“https://u-seotools.com//seo/images/images-and-alt-text1.png” alt=“SEO Images and alt text 1”/>
- </body>
- </html>
Some benefits of putting Alt Text are given below
- If an image fails to load or does not render on a page due to any reason, the alt tag will appear to tell what the image is about. It helps users understand what kind of image was there.
- The search engines are designed to understand the text on pages, not for the images. So, if your image is accompanied by an alt tag, the search engine will know from the alt tag what the image is showing, and it will provide the right images to the users.
- You can include your main keywords in the alt tag if they are related to the image. It will improve your image search ranking for that keyword.
- Alt tags are very helpful for visually impaired as they mostly use screen readers to browse webpages. The alt tag helps screen readers to identify and interpret what is being displayed in the empty box on the screen.
How to write good alt text?
- Descriptive: It should be relevant as well as descriptive. It should provide enough information for people who can’t see the images.
- Short: Most of the screen readers cut off alt text if it is more than 125 characters long. So, you should keep it within the assigned limit of characters. It should not be in the form of a sentence or paragraph.
- Use keywords: It allows you to incorporate your keywords in the alt text, and thus you can signal to search engines that your page is highly relevant to the search query.
- Avoid keyword stuffing: Don’t use alt text to stuff keywords that don’t relate to the image.
- Don’t use images as text: The search engine cannot read the text, which is in the form of images. So, don’t use images in place of words. If you do this, describe what your image says within your alt text.
- Don’t use words like “image of,” “picture of,” etc. in your alt text: There is no need to use these words as the alt text already referring to an image.
- Use longdesc: Use <img longdesc=””> for the images that require longer description.
- Don’t neglect form buttons: A form on a website that uses an image as its “submit” button should have an alt attribute. So, all the image buttons should be provided with an alt attribute that describes the function of the button like, “search,” “sign up”, “apply now,” etc.